
今Googleが推奨している話題のAMP(アンプ)という機能。
AMPはモバイル表示が超高速化する機能ですが、アクセス数も10%ほど伸びるようなので、やってみました。
レスポンシブ表示のように、今後、Google評価にも関わってくる予定なので、早めにやっておいた方が良いかも知れません。
より稼ぐことが出来るサイトを目指して、ぜひ導入してみてください。
目次
アンプの効果

AMPにすると、モバイルでのGoogle検索結果にこのような表記がされます。
AMPのウェブページをクリックすると、一瞬でページが表示がされます。
これでユーザビリティーも良くなり、アクセスが少し伸びるようです。
アンプのやり方
AMP対応はお使いのテンプレートがAMP対応なら簡単です。
当サイトの場合、Simplicityというテンプレートを使っているので、カスタマイズ画面で簡単にできます。


AMP対応でない人は、プラグインでもAMP対応にすることが出来ます。

関 連 AMPプラグイン
ページ表示の時間を測ってみました
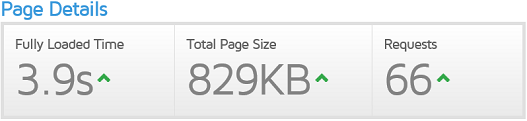
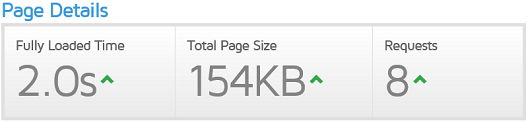
GTmetrixというサイトを使って、ページ表示の時間を比べてみました。
通常のページ表示 3.9秒


アンプ表示 2.0秒


実際はもっと早く感じます。
0.5秒も待たずに表示されます。
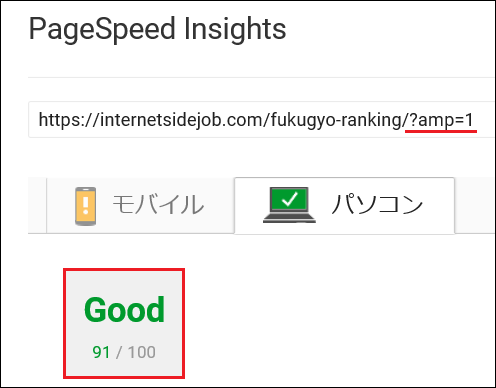
GoogleのPageSpeed Insightsでも測ってみる
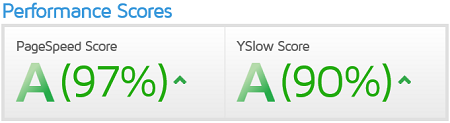
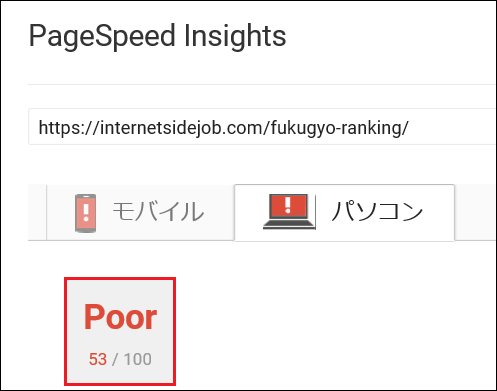
Googleが出しているPageSpeed Insightsでも評価を調べてみました。
通常のページ表示 53点

アンプ表示 91点

こんな感じで非常にGoodな点数になります。
まさにAMPは最先端のモバイル超高速表示の機能です。
アンプのデメリット
これから期待の出来る機能AMPですが、いろいろと制約が多く、実装が難しいこともあります。
ちょっとしたことでAMPエラーになることが多いので、AMPテストツールなどでチェックして行くと良いです。
エラーになる制約
- 投稿記事のみ(固定ページは不可)
- インラインのstyle=””で書き込まれているスタイル
- target=””
- onclick=””
- scriptタグ
- fontタグ
- Font Awesomeなどを使用していても表示されない
これらがあると、AMPエラーになって、通常の表記になってしまいます。
当サイトの場合、ウェブサイトの400記事ほどが固定ページで作っていたので、AMPの下準備だけで2ヶ月かかりました・・・
画像もwidthやheightが付いてないと、画面が変な風になってしまうので、いろいろと厄介。
AMPはメリットもありますが、なかなか不便の多い機能です。
Googleが出しているAMPテストでチェックしながらページを作ると良いです。
関 連 AMPテスト
Googleからの最初の表示しか高速化されない
AMPで高速表示されるのは、モバイル版のみで、パソコン版では高速化されません。
また、Googleの最初の表示だけ高速化され、内部リンクは通常の表示になってしまいます。
なので、1ページ目だけが高速表示なので、とても残念です。
これからに向けて様子が良いのかも
いろんなウェブページを見るとAMP対応にしている人も急激に増えてきました。
今後、Googleの評価に関わるのを考えると早めにやっておいた方が良いかも知れません。
ただ、制約・エラーが多いのと、1ページ目しか高速化されないのを考えると様子見しても良いかも知れないです。
ぜひAMPにしようと思っている人は参考に。
アクセスも上がり、より稼ぐことが出来るようになります。
今後のGoogle評価の対象になる可能性もあるので、ぜひ導入してみてください。





コメント