
ここでは有料ブログの攻略方法・SEOの内部対策・外部対策も含めて紹介して行きます。
前項の無料ブログ攻略方法で紹介しましたが、有料ブログはSEOに強く、Google検索からのアクセスアップが見込めます。
費用はかかりますが、それ以上のリターンが期待できるので、ぜひ挑戦してみましょう。
目次
有料ブログのメリット
有料ブログはSEOに強いほか、さまざまなメリットがあります。
- SEOに強い(Googleからのアクセスが期待できる)
- 無料ブログは変更・終了の可能性があるが、有料ブログはそのリスクがない
- カスタマイズが完全自由にできる
- 広告が自由に貼れる
- バックアップがしやすい・復元がしやすい
有料ブログにすると、アクセスを集めるために他のブログに訪問したり、コメントを残す必要もなくなり、ただ記事を書き続けるだけでアクセスが自然に集まり稼ぐことが出来てきます。
時間は少しかかりますが、無料ブログのように必死にアクセスを集める必要がなく、自然にアクセスが集まるので絶対的におすすめです。
ブログのテーマとタイトルを決める
有料ブログを始める人は、どんなブログをつくるか決めましょう。
最初にじっくり考えて、いろいろ調べてみるのが大切です。
ブログタイトルは後で修正が可能ですが、ブログの内容は後から変更が難しいので、どんな内容にして行くのか一番時間をかけるのが良いと思います。
ここではブログテーマの決め方とタイトルの決め方について紹介して行きます。
ブログのテーマを決める
まずはどんなブログをつくって行くのか決めましょう。
テーマが決まっている人は良いですが、決まっていない人は次のことを参考にしてください。
- 自分で紹介したいテーマに沿ったアフィリエイト広告を探す
- 好きなもの・興味のあるもの・得意なものの中から紹介できそうなものを選ぶ
- アフィリエイト広告の中から自分に合ったテーマを選んで探す
- 世の中のニーズに合ったテーマから決める
- 他の人が目につけていないものから決める
当サイトはポイントサイトの紹介をするためにブログを始め、旧サイトでもポイントサイトの紹介を中心にやっていました。
ただ、それだけではテーマが狭く、できることが限られてきたのでもっとテーマを広げたいと思い、現在のサイトをオープンさせました。
あらかじめ、しっかりと考えていれば、サイトを新たに作る必要もありませんが、一度テスト的につくってみるのも良いと思います。
グーグルアドセンスは、アドセンスが毎回勝手に最適な広告を表示してくれるので、決まった広告を貼りたくない人にはおすすめです。
ターゲットを決める
どんな人をターゲットにブログづくりをしていくのか。を決めるとスムーズに進みます。
- 男性・女性
- 年齢層
- 独身・既婚
- 何を目的にこのブログを利用するのか
- どうやってこのブログにたどり着くのか(Google検索・twitter・はてなブックマークなど)
など具体的に決めます。
具体的のターゲットが決まっていると、記事づくりがしやすいです。
ブログタイトルを決める
ブログタイトルはSEOにも大きく関係しているので重要です。
Google AdWords(グーグルアドワーズ)などを使い、月間検索数や類義語を調べたり、競合がいないかどうかをしっかりと調べて決めましょう。
競合が多いキーワードに挑戦してみても良いですが、あえて厳しい世界にトライする必要もありません。
それよりも、類義語で検索数は少ないですが、確実にお客を取って行く方が賢い選択かもしれません。
2~3のキーワードとなる単語を決め、それを組み合わせてタイトルを決めるのが1番スタンダードな方法です。
関 連 Google AdWords
関 連 weblio類語辞典
GoogleAdWords(グーグルアドワーズ)で調査する
グーグルアドワーズでキーワードを検索する時は、月間検索数は2000を超えるキーワードを選びましょう。
あまり検索数が低すぎるのは需要が少ないのでやめておきましょう。
競合性(低)であればねらい目です。
競合性が高い場合や、検索数が低すぎる場合は、類義語を探してみましょう。
意外と穴場的なキーワードがある場合もあります。
Googleで実際にキーワードを検索してみる
キーワードが決まったら、実際にGoogleで検索してみましょう。
上位10位のサイトが次のような場合はねらい目です。
- 大企業の公式サイトが表示されていない
- 競合のアフィリエイトサイトが少ない
- 競合アフィリエイトサイトの内容が乏しい
- Yahoo知恵袋などの質問系サイトが表示されている
- 最近更新されていないサイトが上位表示されている
など、強い競合がいるキーワードを避けるのが良いと思います。
ブログタイトルの文字数は?
ブログタイトルは、検索エンジンの検索結果に表示される文字数にしましょう。
検索エンジン更新によって少しずつ変わりますが、32文字以内だとキレイに表示されます。
同じキーワードの使用は2回までにし、大事なキーワードはできるだけ左に表示されるようにします。
タイトルがSEOで一番重要なので、大切なキーワードを多めに入れると良いです。
キーワードが多い方が良いとは限らない
SEOを意識しすぎて、タイトルが32文字ギリギリまでキーワードを入れ込みすぎることと覚えにくいですし、表示がキレイでなくなります。
ですので、長くしたい場合は ネット副業.com | 初心者もできるお小遣い稼ぎ
など、短いタイトルの後に | (半角スペース、たて棒、半角スペース)を入れるとキレイに表示されます。
ブログタイトルは後で変更できますが、非常に大事な要素なので、1週間かけてでもじっくり考えるのをおすすめします。
有料ブログおすすめの仕様
有料ブログにおすすめの仕様を紹介します。
参考にしてください。
ブログソフト:ワードプレス

ワードプレスはのブログソフトです。
さまざまなプラグインがあり、無料とは思えないほどの便利さを発揮します。
費用:無料
関 連 ワードプレス
ドメイン

ドメインはWeb上の住所のことを言い、最後に.com や .net が付くものです。
費用:年間100円~2000円ほど
サーバー

サーバーはブログ記事や写真などを収納するもので、ネット上で借りるのが一般的です。
費用の安いものもありますが、良い物は機能が良かったり、便利なサービスもあるのでおすすめです。
費用:月額324円~1,000円ほど
テンプレートを選ぼう
ワードプレスの準備が整ったら、テンプレートを選んで行きましょう。
デザイン性と機能性が良い物を選ぶと良いです。
テンプレートはGoogleの評価の対象にもなるので、必要な機能を満たしたものが良いです。
必要な機能
- レスポンシブ表示機能
レスポンシブ表示機能が無いブログは、Googleからの評価が下がってしまうので、レスポンシブ表示されるテンプレートを選びましょう。
上手く表示がされないテンプレートもあるので、スマホでチェックしながら選びましょう。
あった方が良い機能
- AMP機能(なければプラグインで取れます)
- SNSボタン(高速表示されるもの)
- ユーザーエクスペリエンス診断の点数が高い
- HTML5バリデーションのエラーのないもの
【AMP機能】
AMPはモバイルでの表示を超高速化される機能で、今後、Googleの評価になる可能性もあるので、今のうちに設定しておくと良いです。
AMPプラグインは、上手く行かない事例も聞くので、テンプレートに付いていると良いと思います。
【SNSボタン】
SNSボタンは集計機能のあるものだと、ページ表示が極端に遅くなるのでおすすめ出来ません。
テンプレートで高速表示できるものや、非同期表示してくれるものがあった方が良いです。
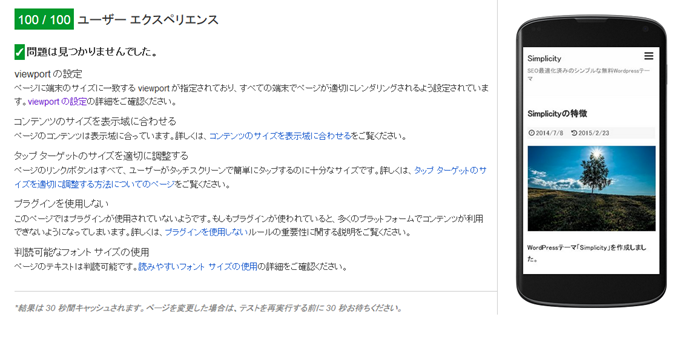
【ユーザーエクスペリエンス診断】
ユーザーエクスペリエンス診断は、GoogleにPageSpeed Insightsというサイト診断をしてくれるサイトがあります。
これは簡単に言うと「モバイルの使いやすさ診断」のことで、フォンサイズが適正か? クリックバナーの大きさが適正か? などを診断してくれます。
モバイルユーザーがメインの今は、モバイルの使い勝手が良いテンプレートにしましょう。
【HTML5バリデーションエラー】
HTML5バリデーションエラーとは、間違えの多いHTML構造のテンプレートはGoogle評価が下がってしまいます。
テンプレートを取る前に、一応Validationチェッカーで確認しておきましょう。
おすすめテンプレート

個人的にはSimplicityという無料のテンプレートがおすすめです。
GoogleAdSenseも簡単に貼れますし、パンくずリストも対応、設定がかなり難しいAMPもボタン一つで設定できるので、とても便利です。
関 連 Simplicity
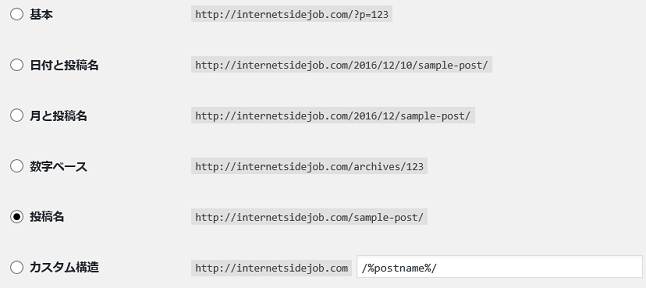
パーマリンク設定

パーマリンクはウェブページ毎に設定する個別のURLです。
日本語URLの方が良い。という意見もありますが、ローマ字URLが良いという意見もあります。
どちらが良いのか。ここで比較して行きたいと思います。
パーマリンクとは?

パーマリンクはブログやサイトの記事をつくる度に設定するURLです。
あらかじめ設定しておくことで、URLに規則性をもたせることができます。
当サイトでは、初めの方は日本語URLにしていましたが、途中から全ページでローマ字設定に変更しました。
お互いにメリット・デメリットがあるので紹介します。
日本語URLのメリット・デメリット
メリット
- URLがGoogle検索にかかるのでSEOに効果的
デメリット
- URLが長くなるので、ページ表示などに不利
- URLが記号の集まりみたいになり、わかりにくい
- Googleクローラーから認識してもらいにくい
![]()
このようにURLがどうしても長くなってしまいます。
トップページなど、内部リンクをたくさん貼るページは、コードが長くなるのでページ表示に時間がかかってしまいます。
ローマ字URLのメリット・デメリット
メリット
- URLがシンプルでGoogleクローラーから認識してもらいやすい
- 内部リンクをたくさん貼っても、URLが短いためページ表示が早い
- URLを見てもわかりやすい
デメリット
- 日本語のGoogle検索に対してはURLは対象になりにくい

このようにURLが短くわかりやすくなります。
内部リンクをたくさん貼ってもコードが短いため、ページ表示は速いです。
結論 ローマ字URLをおすすめします
パーマリンクの設定は、個人的にはローマ字URLをおすすめします。
ローマ字URLの方がブログのコードもシンプルになり、軽くなります。
ページの表示が速い方がユーザビリティーも良いですし、GoogleもシンプルなURLをおすすめしています。
ただ、日本語URLを採用している人気ブログもあるので、ご自身の判断で決めましょう。
後々に変更しようとすると、膨大な時間を使うので、初めに決めておくのをおすすめします。
【最初に取っておきたい】おすすめプラグイン
ここでは最初に取っておきたい便利なプラグインを紹介して行きます。
プラグインはワードプレスに便利な機能を加えるもので、セキュリティー対策、アクセスアップにかかせません。
ぜひ運用前に取っておきましょう。
Akismet

コメントスパムを防ぐためのプラグインです。
ブログが大きくなり毎日たくさんのPVが得られるようになると、たくさんコメントスパムが書かれるようになります。
必須アイテムですので、ぜひ登録しておきましょう。
WP Multibyte Patch

日本語対応してくれるプラグインです。
これがないと日本語の入力ができないため導入が必須です。
ちなみに、日本語版ワードプレスにはデフォルトでインストールされています。
All in One SEO Pack

SEOの設定とソーシャルメディアでの拡散のために重要なタグの設定を行える便利なプラグインです。
このプラグインだけで以下の5つのことができます。
- ブログ内の全ページのメタタグの編集
- ブログ内の全ページのソーシャルメディアタグの編集
- XML Sitemap の自動更新と自動通知
- Google アナリティクスのコード設置
- Google ウェブマスターツールのコード設置
SEO対策に必要なものになるので、必ず設置しておきましょう。
Google XML Sitemaps

検索エンジンへサイトの情報を伝えるプラグインです。
これもSEO対策として必ず設置しましょう。
実際にブログのサイトマップを見れるようにするものは、次のPS Auto Sitemapを使ってください。
PS Auto Sitemap

Webページにサイトマップを自動設置してくれるプラグインです。
これを設置すれば、自動的にサイトマップを作成してくれるので、手間いらずで楽チンになります。
EWWW Image Optimizer

画像を自動で圧縮してくれるプラグインです。
これを設定しておくだけで、画像アップロードと同時に圧縮してくれます。
画像の容量が小さくなれば表示速度の向上につながります。

パンくずリストを自動生成・表示してくれるプラグインです。
パンくずリストはSEO対策で有効なだけでなく、ブログ観覧者にとって便利なツールです。
設定画面に必要な項目を入力するだけなので設定も簡単に行えます。
WP Social Bookmarking Light

ソーシャルボタンを表示するプラグインです。
facebookやtwitterなどのソーシャルボタンを設定することができます。表示させる位置なども設定できます。
Back WP up

DBのデータとワードプレスのファイル・フォルダを自動でバックアップしてくれるプラグインです。
せっかつ時間をかけて作り上げたブログを失わないように、バックアップを取っておきましょう。
Anti Virus

ワードプレス内のウィルスチェックをしてくれるプラグインです。
ウイルス対策もとっておきましょう。
Contact Form 7

フォームを簡単に作成することができるプラグインです。
ブログは一方向的なものですので、問い合わせフォームをつくって質問や問い合わせを受けれるようにしましょう。
WordPress Popular Posts

ウィジェットに人気記事を表示させられるプラグインです。
PVなども表示させることができ、人気プラグインの1つです。
WordPress Related Posts

記事下などに関連記事を表示させられるプラグインです。
離脱率を下げることができ、とても便利なツールです。
Count per Day

ウィジェットに訪問者数や観覧数を表示できるプラグインです。
現在のオンライン人数なども表示でき、PVや訪問者数を簡単に確認できます。
Broken Link Checker

Broken Link Checkerはリンク切れをチェックしてくれるプラグインです。
リンク切れはSEOにとって大敵なので、自動で教えてくれるのはとてもありがたいです。
管理画面のダッシュボードにリンク切れがあるか教えてくれるので、定期的なリンクチェックも必要なく済みます。
Newpost Catch

Newpost Catchは最近の投稿・固定文をサムネイル付きで表示できるプラグインです。
WordPress Popular Postsと合わせて使うと良いでしょう。
Unveil Lazy Load

Unveil Lazy Loadはページを速く表示させるために、わざと画像の読み込みを遅くするプラグインです。
これを使うとページ表示が速くなるので、離脱率が下がりユーザビリティーが上がります。
有料ブログで上位表示するための記事の書き方
ここでは有料ブログでアクセスを上げる方法を紹介して行きます。
有料ブログはSEO的に無料ブログより有利なので、Google検索で上位表示されるように、狙って行きましょう。
専用ブログをつくる
アクセスを上げるためには、ある分野に特化した専用ブログをつくることです。
- 副業ブログ
- ポイントを貯めるブログ
- 節約ブログ
- お得に買い物ブログ
- 子育てブログ
- 断捨離ブログ
- ミニマリストブログ
などなど、いろんなジャンルがあります。
ブログランキングなどでジャンルがいろいろと紹介されています。
関 連 人気ブログランキング
Googleは何かに特化したブログを好みますし、訪問者も専用ブログを求めています。
副業ブログを書いておきながら、「今日は息子と○○に行った」記事を書きだしたら、訪問者はがっかりして離脱してしまいます。
副業ブログを書いたら、「副業」だけの記事を書くことが大切です。
記事の文字数は2,000文字以上
今のGoogleアルゴリズムは専門性のある記事を非常に評価しています。
どのページを見ても、上位表示されているアフィリエイターの記事は、どれも文字数が非常に多いです。
多いものは、10,000文字を超えている記事もあります。
上位表示をしたい記事は、出来るだけ多くの内容を入れるようにしましょう。
最低でも2,000文字、目指すところは5,000文字超えを目指しましょう。
記事の書き方は、下のような「小見出し」を使いながら記事を書いて行くと良いです。
(見出し)今日のテーマ
~内容~
(小見出し)子テーマ
~内容~
(小見出し)子テーマ
~内容~
(小見出し)子テーマ
こんな感じで、大きな題材を元に、細かく子テーマに分けながら記事を書いて行きます。
難しそうに感じますが、慣れてくると書けるようになってきます。
「○○を使ってみたら良かったよ!」という内容のブログでも、
- ○○をどこで購入(登録)するか
- 登録の仕方
- 使ってみての感想
- 他の人の意見
などの内容を付け足すことで、ただの日記から、良い内容の記事に生まれ変わります。
ちょっと面倒かもしれませんが、そこまでやって評価されてきます。
記事には自分の考えをはっきり書く
アクセスを上げる人は、自分の意見をはっきりと言っています。
情報を載せるブログであれば、自分の意見は必要ありませんが、周囲から批判されるのを恐れずに、はっきりと意見を言うことが大切です。
たくさんの批判を集めることでアクセスを集めるブログ(炎上ブログ)もありますが、自分なりのやり方で思いを伝えて行きましょう。
これから始まるMFI(モバイルファーストインデックス)への対策

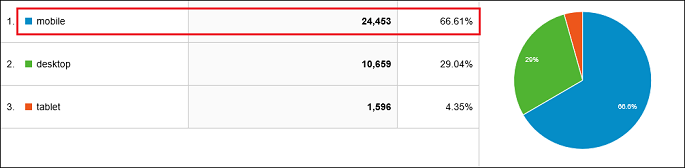
今は昔と違って、パソコンよりもモバイルでの訪問者が非常に多い時代となりました。
現状はパソコン3割・スマホ7割くらいでスマホで見る人が圧倒的に多い状況です。
2018年からMFI(モバイルファーストインデックス)が始まる予定で、今までパソコン中心だったインデックスの仕組みも変わります。
ここではMFIへの対策の最新情報を紹介して行きます。
ページ移動が無い様、1ページに多くの情報を載せよう
スマホユーザーは、パソコンユーザーよりもページ移動を嫌います。
パソコンのようにたくさんのタブで分けにくく、パソコンよりも操作性も悪いです。
今まで以上に、1記事にたくさんの情報を載せるようにしましょう。
10倍のスピードになるAMP機能を付けよう
AMP機能はモバイル向けに超高速表示してくれる機能です。
通常表示よりも10倍ほどの速さで、一瞬でページ表示されます。
手こずる人も多いと思いますが、いつかやらないと行けないので、今のうちにやっておきましょう。
テンプレートでの設定が非対応の場合は、プラグインを使いましょう。
AMP対応でない人は、プラグインでもAMP対応にすることが出来ます。

関 連 AMPプラグイン
ページトップに目次を付けよう

スマホユーザーが出来るだけ快適にページを見れるように、ページの最初に目次を付けましょう。
HTMLでも簡単に設定できますし、面倒な人はプラグインで設置すると良いです。

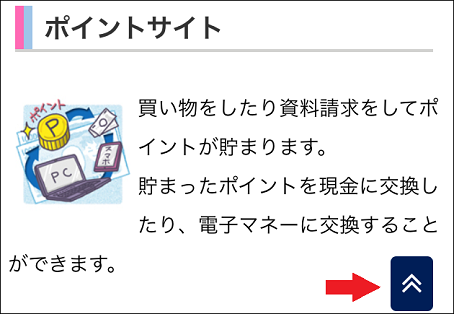
トップへ戻るボタンを付けよう

上の目次ページの反対で、ページ途中でトップへ戻るボタンが出るようにすると、スマホユーザーにとって快適にページを見ることが出来ます。
テンプレートのデフォルトで付いていると便利ですが、ない場合は、右下に出現するように設置しましょう。
SEO内部対策
ここではGoogleで上位表示するためのSEO内部対策を紹介します。
昔のようなキーワード対策はあまり必要なく、構造的なものを優先して見直して行きましょう。
Hタグ(見出し)
Hタグは上で紹介した見出しを入れるタグです。
長い文章を書くためには、ダラダラ書くのではなく、見出しタグを使いながら記事を書くと見やすくなります。
[xml]
<h1>ページタイトル</h1> ページ内に1~2個
<h2>中見出し</h2> ページ内に3~5個</h2>
<h3>小見出し</h3> ページ内に5~10個
[/xml]
このように、見出しタグを使って行きましょう。
基本的にh2・h3を使って行き、もっと細かい見出しはh4を使いましょう。
お使いのテンプレートでブログタイトルにh1を使っている場合は、h2から順番に使って行きましょう。
見出しタグは、h1,h2と順番に使って行く必要があります。
デザインが良いからh3,h5などと順番がぐちゃぐちゃにならないようにしましょう。
Googleが内容を整理できなくなり、評価が落ちてしまう可能性があります。
画像のalt属性
alt属性とは、画像が表示されない時に「代わりに表示される文字」のことです。
Googleは画像を見て「何の画像なのか?」を判断できないため、これは○○の画像だよ。と教えてあげなくてはいけません。
それがalt属性です。
今はGoogleの画像検索でのアクセスアップも見込めるので、画像ごとに設定するのをおすすめします。
[xml]
<img src="" alt="ここにalt属性を入力します">
[/xml]
alt属性は日本でOKです。犬の写真であれば、「犬」と書くだけでなく、「ボールで遊ぶダルメシアン」など具体的に書きましょう。
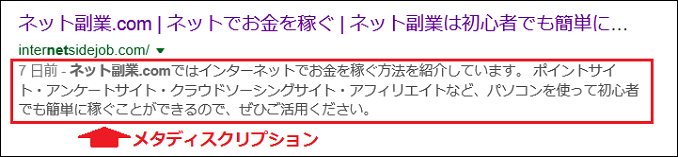
記事ごとのメタディスクリプション

メタディスクリプションは記事の「要約」のことで、80~110文字くらいで書くのが通例です。
検索のキーワード対策にもなるので、記事ごとに設定しておくと良いです。
アンカーテキスト
アンカーテキストはリンクを貼る時に、リンクされている部分のテキストのことです。
[xml]
<a>ここにアンカーテキストが入ります</a>
[/xml]
このようにaタグの中に入る文字が非常に重要です。
[xml]
<a>詳しくはコチラ</a>
[/xml]
などと表示するとSEO対策としては弱いので、ページタイトルを表示するなどしましょう。
パンくずリスト

パンくずリストとはブログ内の階層構造の上位ページへのリンクを順に並べたものです。
ユーザーが今ブログ内のどの位置にいるのかを視覚的に分かりやすくします。
ワードプレスでは自動表示してくれるプラグインがあります。
サイトマップ
サイトマップはユーザー向けとGoogle向けの2種類をつくる必要があります。
ユーザー向けはユーザーに向けた利便性を高めるためのものです。
Google向けにサイトマップをつくる理由は2つあります。
- インデックスされやすくなる
- コンテンツ更新を早く知らせることができる
クロールされやすくすることにより、SEO対策になります。
ワードプレスでは自動表示してくれるプラグインがあります。
Google向けサイトマップ(XML形式)
ユーザー向けサイトマップ(HTML形式)
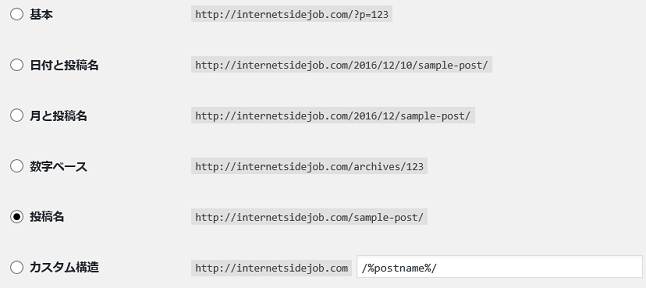
パーマリンク

パーマリンクとは記事ごとのURLのことを言います。
パーマリンクをあらかじめ設定しておくと、検索エンジンかかりやすくなり、またユーザーの利便性も高めることができます。
ワードプレスでは設定 → パーマリンクから設定できます。
パーマリンク設定は、日本語URLにするか、シンプルな英語URLにするか意見もあります。
当サイトでは当初日本語URLを採用していましたが、英語またはシンプルなローマ字URLに変更しています。
GoogleはシンプルなURLを推奨しているので、シンプルなURLにすると良いでしょう。
レスポンシブデザイン
2015年4月より、スマホ対応のサイト評価をあげる発表をしました。
レスポンシブ対応デザインは今や必須となっており、非対応デザインは評価が下がることをGoogleは発表しています。
AMP対応

AMPにすると、モバイルでのGoogle検索結果にこのような表記がされます。
AMPのウェブページをクリックすると、一瞬でページが表示がされます。
これでユーザビリティーも良くなり、アクセスが10%ほど伸びるようで、今後のGoogleの評価になる可能性もあります。
AMP対応でない人は、プラグインでもAMP対応にすることが出来ます。
関 連 AMPプラグイン
モバイルユーザエクスペリエンスの点数を上げる

GoogleにPageSpeed Insightsというサイト診断をしてくれるサイトがあります。
これは簡単に言うと「モバイルの使いやすさ診断」のことで、フォンサイズが適正か? クリックバナーの大きさが適正か? などを診断してくれます。
点数の高いテンプレートを使うのがおすすめですが、点数の低い場合でも気に入っている場合は、自分でCSSを調整して直しても良いでしょう。
低品質ページをnoindexにする
検索に必要のないページはnoindexにしておくのをおすすめします。
noindexとは、Googleの検索に表示されないようにする(インデックスしない)という意味です。
問い合わせページ、404ページなど、インデックスする必要のないページはnoindexにしておきましょう。
また、トップページの2ページ目以降・カテゴリページの2ページ目以降など必要のないページをnoindexにしている優秀なテンプレートを選ぶと良いです。
SEO外部対策
Googleからの評価を上げるための外部からのリンク対策の重要度は減っていますが、ペナルティーを受けずにできる簡単な対策はやっておきましょう。
ここでは安心して出来るリンク対策を紹介して行きます。
SNSボタンを設置する 

ブログにtwitterやfacebookなどのボタンをつけて、SNSからの流入させる方法です。
簡単に設定できるので、ぜひやっておきましょう。
シェア数などをカウントする集計型はページ表示を遅くするので、非同期表示にするか、カウントしない高速表示型にしましょう。
ソーシャルブックマークに登録する 
はてなブックマークなどのソーシャルブックマークに登録し、ある程度クリックを集めると、サイトで大々的に取り上げられて爆発的なアクセスが見込めます。
SNS→ソーシャルブックマークの流れで組み合わせることも多いです。
この方法がホワイトハットの中で非常に有効な方法です。
SNSに自動投稿 
記事を書けば自動的にSNSに投稿されます。
便利ですが機械的なため、ブロックなどされないようにしましょう。
ランキングサイトへの登録 
ブログ村や人気ブログランキングなどに登録しているブロガーも多く、登録しているからと言ってペナルティーを受ける様子は今のところありません。
上位にランクインするとそれなりのアクセスが見込めます。
他にもブログで稼ぐ方法を紹介しています。ぜひ参考にしてください。
関 連 ブログで稼ぐ方法まとめトップへ





コメント