
サイトの表示をとことん高速化するためのページをつくりました。
サイトが軽くなれば離脱率も下がり、たくさんの人がページを見てくれます。
サクサクページ表示ができれば、とても気持ちが良いです!
ぜひ参考にしてください。
目次
まずは基本編を習得しよう
基本編を見ていない人は、基本編をまずやってみましょう。
これだけでも十分サイト表示が速くなります。
関 連 【Les.38】サイトを軽くする方法① 重いサイトを軽く
これだけで、40/100 → 67/100 になりました!
まずはサイトの重さをチェック

さて、まずはサイトの重さをチェックしましょう。
GoogleからPageSpeed Insightsという重さチェックのサイトがあります。
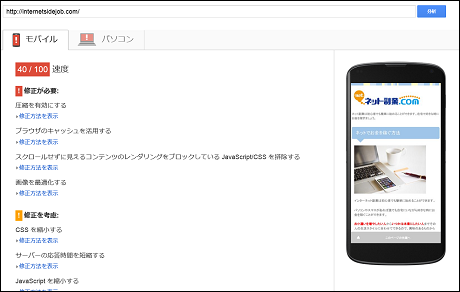
ちなみにネット副業.comは改善前はこんな感じです。

40/100(!修正が必要)
60/100以上だと軽いサイトという評価になります。
アイコンを画像からCSSに変更する
サイトではデザインのために、いろいろなアイコンを使っていると思います。
私も以前はこの画像アイコンを使っていました。
![]()
そして、今使っているのがコチラ
関 連
見た目はほぼ同じですよね?
同じでも、上は画像、下はCSSで作ったデザインなのです。
画像の場合はhttpリクエストが増えるため、ページ表示が遅くなります。
ですので、画像の数をとにかく減らすこと。
これが大切です。
画像の数をとことん減らす方法がCSSスプライトという、1つの画像にたくさんの画像を貼り付け、表示するときに位置を指定して表示するやり方です。
アイコンにFontAwesomeを使う
CSSでデザインが難しい人は、FontAwesomeをつかってみましょう。
FontAwesomeのアイコンは、画像ではなくCSS3のWebフォント機能を使って表示できるテキスト(文字)なのです。
関 連 FontAwesome
画像の背景を削る
ユーザビリティーを上げるためには、やはり画像の使用は仕方ないと思います。
このサイトでもアイキャッチのために、たくさんの画像を使っています。
画像の大きさを減らすために、圧縮はもちろんのこと、画像の背景を削って白色にしてみましょう。
そうすることによって、画像の大きさがかなり減ります。
日本語URLからローマ字URLにする
日本語URLを使っている人はURLが長くなってしまうので、ページ表示に不利になってしまいます。
内部リンクをたくさん貼っているまとめページなどでは、URLだらけになってしまうので、ローマ字や英語表記に変更することをおすすめします。
とても時間がかかる作業ですが、ページ表示にはとても有利になります。
ソーシャルボタンを減らす or 非同期表示にする
アクセスアップに必要なソーシャルボタンはJavaScriptのため、表示に時間がかかってしまいます。
Google流入だけを目指している人は良いですが、SNSからの流入も目指して行きたい人は、ソーシャルボタンを減らす or 非同期表示をやってみましょう。
非同期表示にすれば、ページの表示とは別にソーシャルボタンの表示をするため、ページの表示にJavaScriptが影響しません。
詳しくは、このサイトで紹介しています。
他のJavaScriptを/bodyの直前にする
アナリティクスなどで使用するJavaScriptは、通常head内に貼り付けますが、問題なければ/bodyの直前に貼ってみましょう。
/bodyの直前に貼ることによって、ページ表示に最後にアナリティクスのJavaScriptが作動するので、ページ表示への影響がなくなります。
他に使っているJavaScriptがあれば、bodyの最後に貼ってみましょう。
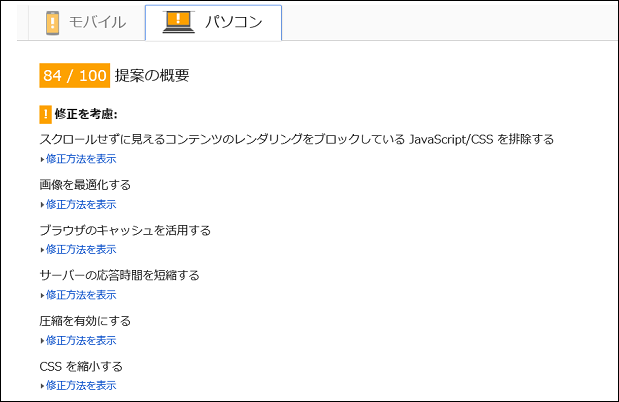
これをすべて行なうと

もともと40点だったこのサイトも、これらの全てを行なうことによって84点になりました。
(最初のはモバイル表示でしたが・・・)
あまり極端にやりすぎると、手間がかかりすぎたり、利便性が悪くなったりするので
あくまでユーザビリティーを考えて行いましょう。





コメント