
SEOの内部対策はコンテンツ内容やサイト構造を見直すことによって検索エンジンで上位表示を目指す方法です。
お金はかかりませんが手間がかかるため、面倒ではあります。
ただ、Googleから評価を受ける方法として正統な方法ですので、対策して行きましょう。
Googleが求めるHTMLとは?
Googleが目標と掲げているものは、質の高い検索結果をユーザーに提供することです。
Googleは質の高いコンテンツを上位表示させたいので、内容の薄いサイトやコピー貼り付けサイトは排除したいと思っています。
内容の濃いサイトをつくり、ユーザビリティの高いコンテンツを目指すのがGoogleから好かれる方法ですので、内部対策とともに質の高いコンテンツを目指して行く必要があります。
Googleから評価されるためにGoogleが示しているルールに従い、最適化をはかりましょう。
1.サイトタイトル
サイトタイトルは内部SEOで一番重要な要素です。
HTMLでは
<title>サイトタイトル</title>
と表示します。
検索で上位表示されることも重要ですが、表示されたときにクリックしてもらうためにわかりやすいタイトルが必要です。
基本構成としては、32文字以内で大事なキーワードを1~2語つかってタイトルをつけましょう。
32文字だと長くなるのでネット副業.com | 初心者もできるお小遣い稼ぎのように
キーワードとキーワードの間に | (半角スペース、たて棒、半角スペース)を入れて見やすくしましょう。
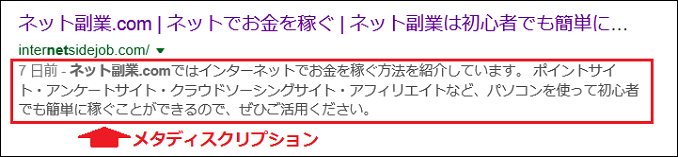
2.メタディスクリプション

メタディスクリプションはサイトやページの要約になります。
HTMLでは
<meta name=”description” content=”ここにメタディスクリプションを設定します“>
と表示します。
サイトで1つのメタディスクリプションを設定し、ページごとでも1つずつメタディスクリプションを設定できます。
Google検索エンジン最適化スターターガイドでも設定することをすすめているので、ページごとのメタディスクリプションも設定しておきましょう。
構成としては80~110文字でつくり、重要なキーワードを1~2個入れます。
できれば先頭に重要キーワードを持ってくるのが理想です。
メタディスクリプションはGoogle検索で必ず表示されるわけではありませんが、検索に影響があると言われている要素です。
3.見出しタグ
見出しタグはh1~h3で表示される大・中・小の見出しです。
HTMLでは
<h1>見出し</h1>
と表示します。
ページを見やすくする要素だけでなく、Googleから評価もされる大切な要素です。
適切な数を使い、ユーザーにもGoogleにも評価されるページを作りましょう。
ページごとの理想使用数
h1タグ:1回(ページタイトル)
h2タグ:3~4回(中見出し)
h3タグ:0~4回(小見出し)
重要キーワードを先頭に持ってくるのが理想ですが、ユーザビリティを考えて先頭以外に持ってきても良いです。
4.画像のalt属性
alt属性とは、画像が表示されない時に代わりに表示される文字のことです。
HTMLでは
<img src=”画像ファイル名やURL” alt=”ここにイメージの説明をします” width=”幅” height=”高さ”>
と表示します。
画像はGoogleが文字として認識できないので、代わりにaltに書いてある文字を画像の意味としてGoogleが認識します。
これもSEOに影響するものなので、しっかり設定しましょう。
5.アンカーテキスト
アンカーテキストはリンクを貼る時に、リンクされている部分のテキストのことです。
HTMLでは
<a>ここにアンカーテキストが入ります</a>
と表示します。
リンクを貼る時に<a>詳しくはコチラ</a>などと表示するとSEO対策としては弱いので
ページタイトルを表示するなどしましょう。
6.ページ内文字数とキーワード比率
SEO対策で理想の文字数とキーワード比率があります。
SEO業者によって意見は分かれますが、だいたい1500文字(800文字~2500文字)程度が理想と言われます。
ページ内文字数が少なすぎると内容の薄いページと判断されますし、多すぎるとページ構成ができていないと判断されてしまいます。
キーワード比率の理想は3~8%ほどです。
少なすぎるとアピール力が弱くなるので、多めに入れておきましょう。
フェレットプラスでキーワード比率をチェックできます。
- 無料で使えるSEO/SEMツール フェレットプラス





コメント