
Googleが2015年10月にAMP(Accelerated Mobile Pages)プロジェクトを開始しました。
モバイル用のウェブページを超高速化されるというAMPですが、今後、どのように展開されて行くのでしょうか。
そして、私たちブロガー・アフィリエイターもAMPを導入する必要があるのでしょうか。検証してみます。
AMPって何?


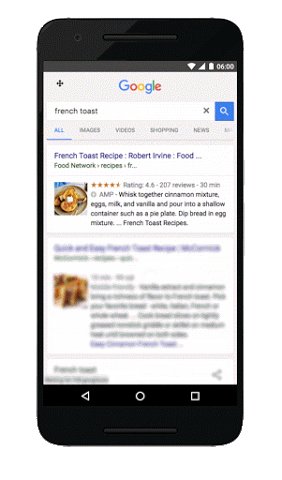
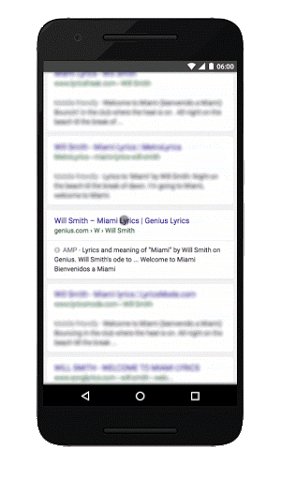
AMPはモバイル用のウェブページの表示を高速化するGoogleのプロジェクトです。
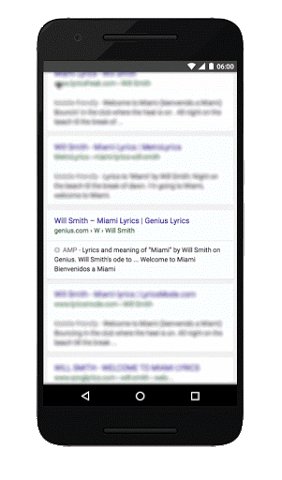
AMPを導入するとモバイル用のウェブページが驚くほど超高速化され、ページ表示が4倍早くなるそうです。
ページ表示は3秒かかると40%のユーザーが観覧せずに離れてしまうというデータがあるので、超高速化はこれから必要なテーマかもしれません。
現状、朝日新聞、産経ニュース、はてなブログ、毎日新聞、楽天、リクルートなどのウェブサービスもAMPを導入していて、これからもっと広がって行くのが予想されます。
ただ、AMPプロジェクトはまだ始まったばかりで、レスポンシブ表示のようにSEOに影響することはまだありません。
今後多くのウェブページが対応して行くと予想されるので、ボチボチ検討しても良いかも知れません。
AMP対応にするとどうなるの?
ブログやウェブサイトがAMP対応にすると、モバイル用のページが超高速化され、ページ表示が1秒もかからなくなります。
AMPへの対応によりコンテンツのロード時間を88%改善、サイトへの7日以内の再訪ユーザー数が23%増加するというデータも出ています。
ページ自体はシンプルなデザインになり、余分なものが削ぎ落とされた感じになります。
現状、SEOへの影響はありませんが、表示スピードが上がるとユーザビリティーが良くなり、アクセスアップにもつながります。
今後はSEOへの影響が出ることも予想されるので、時期が来たらAMP対応にする必要がありそうです。
AMPの導入が大変な理由
AMPの導入が大変な理由は、ブログやサイトそれぞれで個別の設定が必要になってくるからです。
AMPはシンプルで高速化させるために使用が制限され、HTMLタグも使えないものが出てきます。
そうすると、今までHTMLタグで設定していたデザインなどが崩れ、表示が変になったりします。
SNSボタンやGoogleアナリティクス・アドセンスなどを表示することができますが、AMP専用のタグが必要になるので、CSSもamp.cssなどを準備することになります。
AMPの導入の仕方
AMPの導入は簡単ではなく、個々のサイトでのカスタマイズが必要になります。
コーティングの知識がある程度必要になるので、HTMLやCSSをあまり知らない人は勉強する必要がありそうです。
ワードプレスのプラグインでの導入もできますが、個別設定は必要になります。
関 連 ウェブマスター向け公式ブログ AMP導入ガイド日本語版
プラグインでの導入

AMPを導入した人の意見を見てみると、まだ新しいプラグインなので、欠落したプロパティもあるようです。
しかし☆5のレビューもあるので、導入する人によっては良いプラグインかもしれません。
関 連 AMP プラグイン
テンプレートでの導入(Simplicity)
このサイトで使っているSimplicityではAMP対応も導入しています。
カスタマイズ > AMPの有効化 にチェックを入れるだけなので、とても簡単ですが、やはりCSS設定は必要になってきます。
まとめ AMPは導入しておいた方が良い
AMPはメリットばかりなので、導入しておいた方が良いですが、導入にはかなりの労力がかかりそうです。
導入まで10日かかったサイトもあるようで、いろいろと細かく設定しているブログやサイトは時間がいるようです。
SEOへの影響はまだ無いようですが、今後、SEOへの影響も出そうなので、時間ができた時にやってみても良いでしょう。





コメント