
サイト運営にも慣れてきたところでWebデザインにも挑戦してみましょう。
Webデザインでアクセスアップにもなりますし、ユーザビリティーも良くなります。
上手くデザインすることで、見やすいサイトになるだけでなく、ページ表示を速くする方法もあります。
目次
サイトの基本構造

ヘッダー
会社やサイト名のロゴなどが含まれるページトップの領域のことです。
文字でも表示できますが、ロゴの方がデザイン的には良いとされています。
ナビゲーション(グローバルナビ)
グローバルナビは主要ページへのリンクを並べた領域のことです。
わかりやすいので、ナビは付けておくと良いでしょう。
パンくずリスト
サイトの現在位置を把握しやすくするためのツールです。
プラグインでも簡単に設定できます。
メイン領域
主要な情報が掲載されている領域のことです。
メイン領域とサブ領域を合わせてコンテンツ領域と呼びます。
サブ領域
コンテンツ領域の中でもリンクやバナーなどが並んだ、メイン領域の横に表示されている領域のことです。
フッター領域
ページの下部にあり、Webサイトのコピーライトやプロフィールなどが表示されている領域のことです。
これらの1つ1つをHTMLやCSSで設定しています。
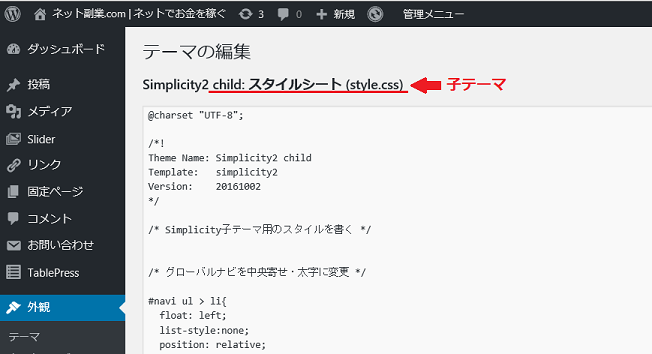
カスタマイズは子テーマかプラグインを使う

カスタマイズは後でわかるように、子テーマかプラグインを使うとわかりやすいです。
子テーマの無いテンプレートの場合は、Simple Custom CSSというプラグインを使うと良いです。

HTMLやCSSを少しでも理解しておこう
カスタマイズの基本はHTML・CSSのコーディング知識を身につけておくと良いです。
他のサイトからコピー&貼り付けでは、マネできないところが出てきます。
少し時間をさいて、勉強してみましょう。
動画で学ぶ ドットインストール

ドットインストールは動画でHTML・CSSを学ぶことができます。
ツールのインストール方法も動画で見ることができるので、わからない人にもわかりやすいです。
関 連 HTML入門(全24回)
関 連 CSS入門(全23回)
学習サイトで学ぶ Progate

ProgateはHTML・CSSやプログラミング言語などを無料で学ぶことができる学習サイトです。
実際にコードを打ち込みながら勉強ができますし、練習問題もあるので覚えたか確認しながら進めて行くことができます。
関 連 Progate
テキストで学ぶ

資格用テキストは初めての人でもわかりやすく、自分のペースで進めれるのでおすすめです。
私は最終的にはこのテキストで学びました。
Webの仕組みなどもわかりやすく説明してあります。
1周だと理解は難しいかもしれませんが2~3周やると、かなり身に付きます。
おすすめのカスタマイズ
簡単にできるおすすめのカスタマイズを紹介します。
アイコンとリストタグをCSSで作る
1ページに何回も表示されるアイコンやリストは、画像よりもCSSで設定するとページ表示が速くなります。
CSSでもキレイに設定できるので、やってみると良いです。
見出しタグ(hタグ)をCSSでカスタマイズ
見出しタグもCSSでカスタマイズすると、おしゃれなタグができあがります。
全体のバランスも考えながらやってみましょう。
シンプルな見出しも人気です。
関 連 見出しタグ(hタグ)をCSSでカスタマイズする(疑似要素あり)
サイトを2段(2段組み)にする
トップページなどは2段組みにすると見やすくなります。
人気サイトは2段組みにしているので、当サイトもマネしてやっています。
プラグインでできるので、ぜひやってみましょう。
デザインの次は、お金を出して集客するネット広告について見て行きましょう。





コメント