
ウェブサイトをカスタマイズして行くと、どんどんサイトが重くなってきます。
サイトが重くなっては離脱率が高くなってしまうので、軽く快適なサイトをつくりましょう。
サイトが軽くなれば、とても見やすくなりますよ。
ワードプレスを使っている人は必見です。
まずはサイトの重さをチェック

さて、まずはサイトの重さをチェックしましょう。
GoogleからPageSpeed Insightsという重さチェックのサイトがあります。
他に有名なサイトでGTmetrixというサイトもあります。
関 連 GTmetrix
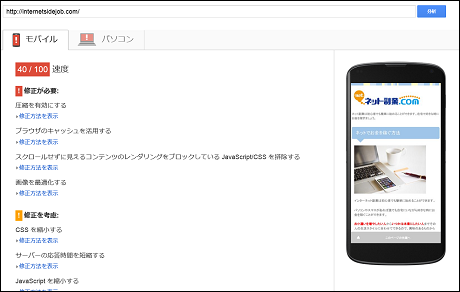
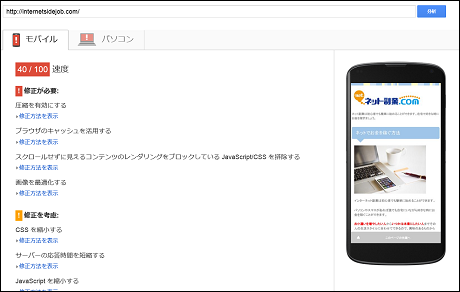
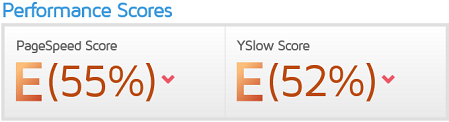
ちなみにネット副業.comは改善前はこんな感じです。

40/100(!修正が必要)
60/100だと軽いサイトのようです。
プライグインを削除・軽くする
ワードプレスの人は、プラグインを削除・編集することによって軽くしましょう。
このプラグインがおすすめです。
関 連 P3 – Plugin Performance Profiler
P3 – Plugin Performance Profilerはプラグインの重さをチェックするプラグインです。
使う時だけ有効化すると良いと思います。
ちなみに当サイトは…
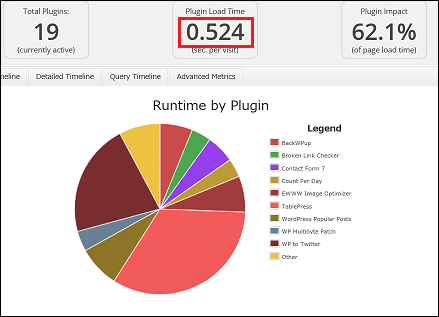
プラグインのロードタイムが0.5秒かかっています。
TablePressが1番負荷をかけています。
今回はTablePressを軽くし、次に負担のかかっているWP to Twitterを削除したいと思います。
関 連 TablePressのサイト負担を減らして軽くする方法
【改善前】0.524秒

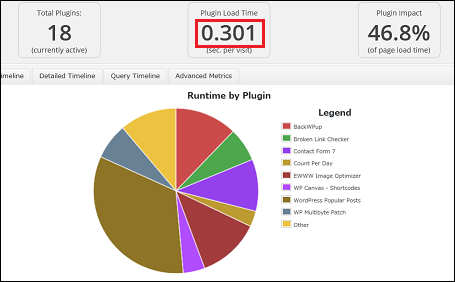
【改善後】0.301秒

ロードタイムが0.3秒になりました!
画像を適切なサイズにする
画像ファイルはページ表示に大きく影響するので、できるだけ小さくして適切なサイズにしましょう。
1つずつ適切なサイズにリサイズするのが一番良いですが、圧縮ソフトを使うのが簡単です。
関 連 Compressor.io
ワードプレスのプラグインでも圧縮ソフトがあります。
サーバーのキャッシュ機能をつかって高速化する
最後にサーバーのキャッシュ機能をつかってサイトを高速化します。
ワードプレスは、データベースからコンテンツを取ってきて、動的にページをつくる仕組みをとっているため、静的なページを表示するのと比べると大幅に遅くなります。
そこでキャッシュ機能によって動的にページをつくる工程を省略し、静的なページとして表示することで、大幅に表示速度を改善することができます。
エックスサーバーの人はFastCGIとmod_pagespeedという機能を紹介します。
その他の人はワードプレスのキャッシュ系プラグインを使いましょう。
有名どころのプラグイン
- W3 Total Cache
- WP Super Cache
このあたりが有名なキャッシュ系プラグインです。
ここで注意しておきたいのが、キャッシュ系プラグインは一度削除すると、サイトがグチャグチャになってしまう可能性があります。
それは、プラグインを導入した時にサーバーのデータベースが書き換えられるため、プラグインを削除する時にデータベースも変更しないとサイトがおかしくなってしまうためです。
導入の時は、しっかりと調べた上で行ないましょう。
初心者は一度導入したプラグインを削除しないようにするのと、何かあったときのためにPHPやデータベースの勉強をするのもおすすめです。
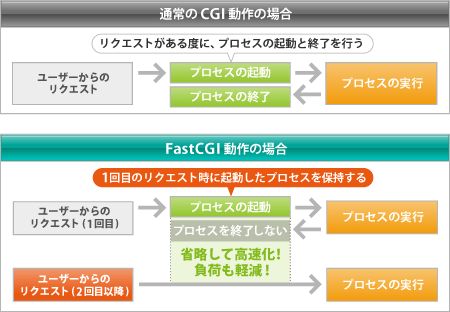
FastCGI (エックスサーバー向け)

エックスサーバー向けのキャッシュ機能です。
エックスサーバーから高速化することができます。
関 連 FastCGIについて
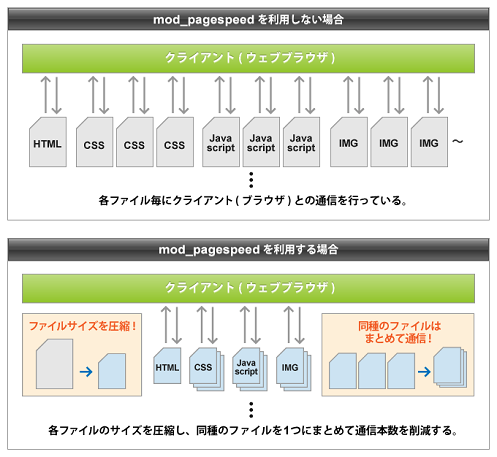
mod_pagespeed (エックスサーバー向け)

mod_pagespeedはGoogleにより開発された拡張モジュールを使用して、ウェブサイトの表示速度を向上させる機能です。
これは本当に速くなります。
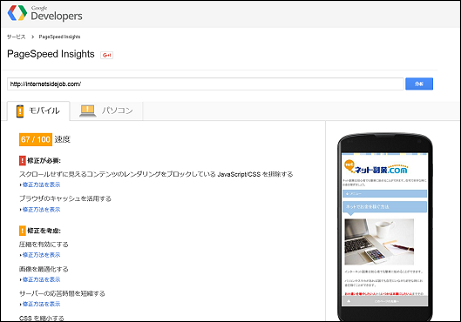
これをすべて行なうと、当サイトだとこのような結果となりました。

67/100 (修正前:40/100)
ただ、mod_pagespeedを導入すると、サムネイルやヘッダーの画像がぼやけて見にくくなります。
サイトの軽さが弱くなりますが、画像だけはっきり映るようにしたいと思います。
mod_pagespeedの画像をはっきり映るようにする方法
mod_pagespeedを導入すると.htaccessが書き換えられ
というコードが追加されます。
この”ModPagespeed On”の下に
というコードを追加しましょう。

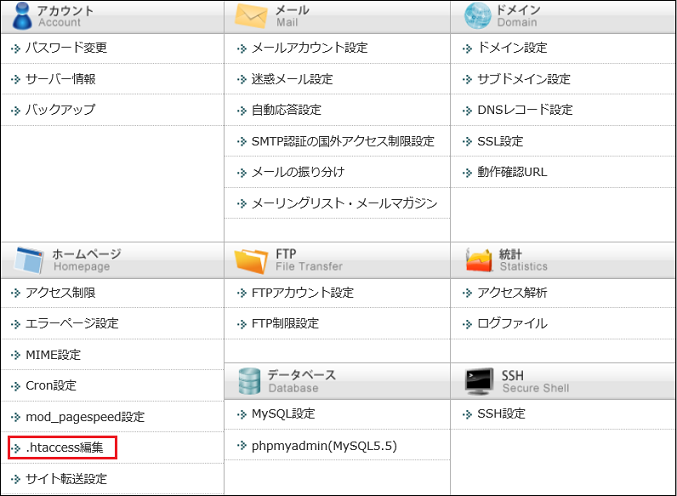
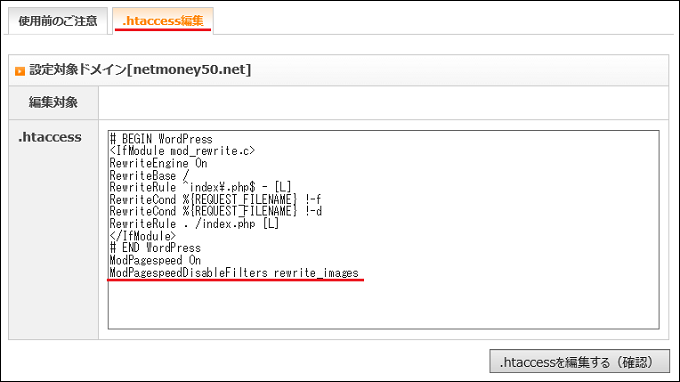
エックスサーバーの.htaccess編集から入ります。

.htaccess編集から、ModPagespeedDisableFilters rewrite_imagesを追加しましょう。
これで画像もはっきりして、快適なサイトになります。
ぜひ参考にしてください。
サイトを軽くする方法② 高速でページ表示をする

サイトの表示をとことん高速化したい人向け記事です。
サイトが軽くなれば離脱率も下がり、たくさんの人がページを見てくれます。
サクサクページ表示ができれば、とても気持ちが良いですよ!
ぜひ参考にしてください。
まずはサイトの重さをチェック

さて、まずはサイトの重さをチェックしましょう。
GoogleからPageSpeed Insightsという重さチェックのサイトがあります。
ちなみにネット副業.comは改善前はこんな感じです。

40/100(!修正が必要)
60/100だと軽いサイトのようです。
アイコンを画像からCSSに変更する
サイトではデザインのために、いろいろなアイコンを使っていると思います。
私も以前はこの画像アイコンを使っていました。
![]()
そして、今使っているのがコチラ
関 連
見た目はほぼ同じですよね?
同じでも、上は画像、下はCSSで作ったデザインなのです。
画像の場合はhttpリクエストが増えるため、ページ表示が遅くなります。
ですので、画像の数をとにかく減らすこと。
これが大切です。
画像の数をとことん減らす方法がCSSスプライトという、1つの画像にたくさんの画像を貼り付け、表示するときに位置を指定して表示するやり方です。
アイコンにFontAwesomeを使う
CSSでデザインが難しい人は、FontAwesomeをつかってみましょう。
FontAwesomeのアイコンは、画像ではなくCSS3のWebフォント機能を使って表示できるテキスト(文字)なのです。
関 連 FontAwesome
画像の背景を削る
ユーザビリティーを上げるためには、やはり画像の使用は仕方ないと思います。
このサイトでもアイキャッチのために、たくさんの画像を使っています。
画像の大きさを減らすために、圧縮はもちろんのこと、画像の背景を削って白色にしてみましょう。
そうすることによって、画像の大きさがかなり減ります。
日本語URLからローマ字URLにする
日本語URLを使っている人はURLが長くなってしまうので、ページ表示に不利になってしまいます。
内部リンクをたくさん貼っているまとめページなどでは、URLだらけになってしまうので、ローマ字や英語表記に変更することをおすすめします。
とても時間がかかる作業ですが、ページ表示にはとても有利になります。
ソーシャルボタンを減らす or 非同期表示にする
アクセスアップに必要なソーシャルボタンはJavaScriptのため、表示に時間がかかってしまいます。
Google流入だけを目指している人は良いですが、SNSからの流入も目指して行きたい人は、ソーシャルボタンを減らす or 非同期表示をやってみましょう。
非同期表示にすれば、ページの表示とは別にソーシャルボタンの表示をするため、ページの表示にJavaScriptが影響しません。
詳しくは、このサイトで紹介しています。
他のJavaScriptを/bodyの直前にする
アナリティクスなどで使用するJavaScriptは、通常head内に貼り付けますが、問題なければ/bodyの直前に貼ってみましょう。
/bodyの直前に貼ることによって、ページ表示に最後にアナリティクスのJavaScriptが作動するので、ページ表示への影響がなくなります。
他に使っているJavaScriptがあれば、bodyの最後に貼ってみましょう。
これをすべて行なうと

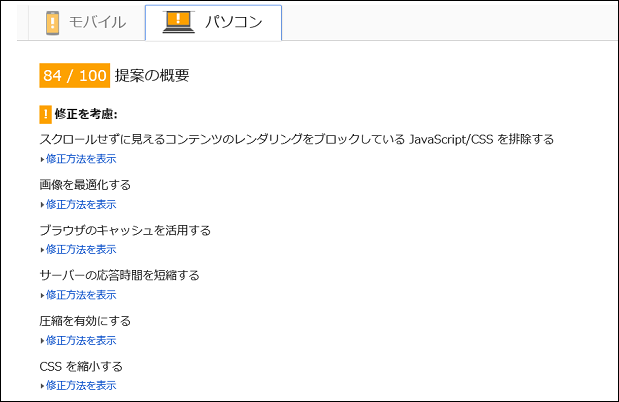
もともと40点だったこのサイトも、これらの全てを行なうことによって84点になりました。
(最初のはモバイル表示でしたが・・・)
あまり極端にやりすぎると、手間がかかりすぎたり、利便性が悪くなったりするので
あくまでユーザビリティーを考えて行いましょう。
サイトを軽くする方法③ AMPでさらに超高速表示にする
Googleで推奨されているAMPというモバイル専用の超高速表示にする機能があります。
モバイル限定で、しかもGoogle検索からの1ページ目のみの対応ですが、一瞬でページ表示がされる超すぐれものです。
当サイトでもAMP対応にしてみたので、早速記事にして行きます。
AMPの効果

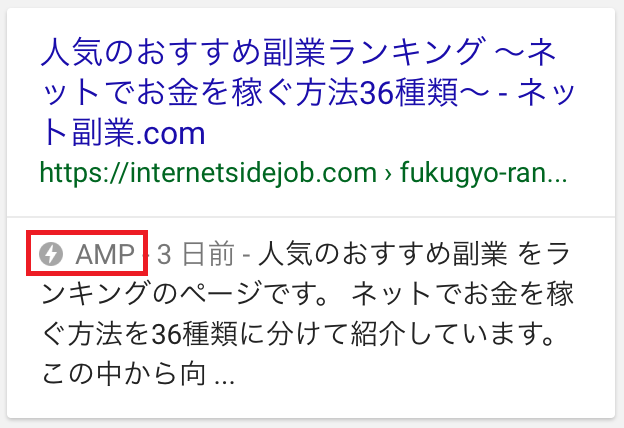
AMPにすると、モバイルでのGoogle検索結果にこのような表記がされます。
AMPのウェブページをクリックすると、一瞬でページが表示がされます。
これでユーザビリティーも良くなり、アクセスが少し伸びるようです。
AMPのやり方
AMP対応はお使いのテンプレートがAMP対応なら簡単です。
当サイトの場合、Simplicityというテンプレートを使っているので、カスタマイズ画面で簡単にできます。


AMP対応でない人は、プラグインでもAMP対応にすることが出来ます。

関 連 AMPプラグイン
ページ表示の時間を測ってみました
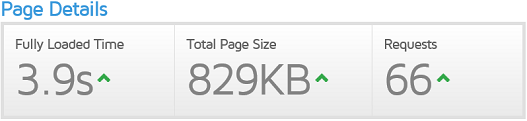
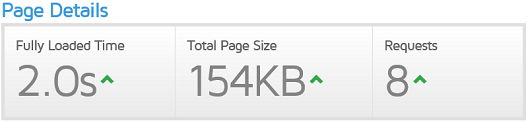
GTmetrixというサイトを使って、ページ表示の時間を比べてみました。
通常のページ表示 3.9秒


AMP表示 2.0秒


実際はもっと早く感じます。
0.5秒も待たずに表示されます。
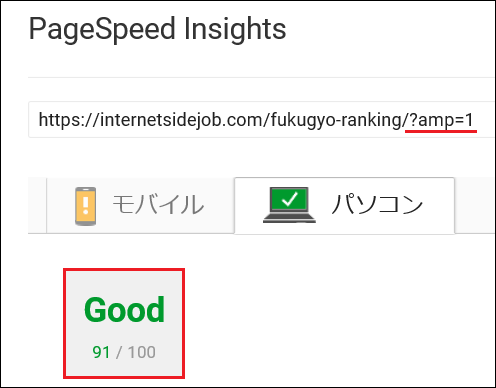
GoogleのPageSpeed Insightsでも測ってみる
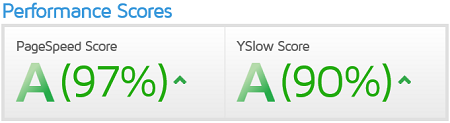
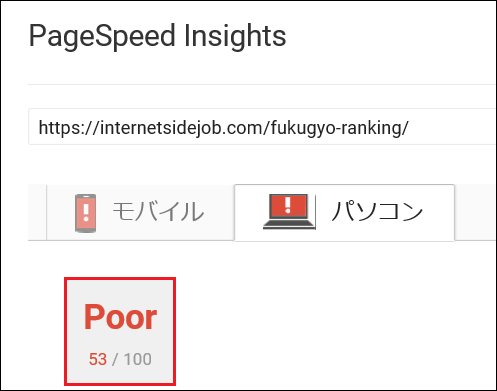
Googleが出しているPageSpeed Insightsでも評価を調べてみました。
通常のページ表示 53点

AMP表示 91点

こんな感じで非常にGoodな点数になります。
まさにAMPは最先端のモバイル超高速表示の機能です。
AMPのデメリット
これから期待の出来る機能AMPですが、いろいろと制約が多く、実装が難しいこともあります。
ちょっとしたことでAMPエラーになることが多いので、AMPテストツールなどでチェックして行くと良いです。
エラーになる制約
- 投稿記事のみ(固定ページは不可)
- インラインのstyle=””で書き込まれているスタイル
- target=””
- onclick=””
- scriptタグ
- fontタグ
- Font Awesomeなどを使用していても表示されない
これらがあると、AMPエラーになって、通常の表記になってしまいます。
当サイトの場合、ウェブサイトの400記事ほどが固定ページで作っていたので、AMPの下準備だけで2ヶ月かかりました・・・
画像もwidthやheightが付いてないと、画面が変な風になってしまうので、いろいろと厄介。
AMPはメリットもありますが、なかなか不便の多い機能です。
Googleが出しているAMPテストでチェックしながらページを作ると良いです。
関 連 AMPテスト
Googleからの最初の表示しか高速化されない
AMPで高速表示されるのは、モバイル版のみで、パソコン版では高速化されません。
また、Googleの最初の表示だけ高速化され、内部リンクは通常の表示になってしまいます。
なので、1ページ目だけが高速表示なので、とても残念です。
これから標準になる予定のAMP 早めの導入を!
いろんなウェブページを見るとAMP対応にしている人も急激に増えてきました。
今後、Googleの評価に関わるのを考えると早めにやっておいた方が良いでしょう。
ぜひAMPにしようと思っている人は参考に。
アクセスも上がり、より稼ぐことが出来るようになります。
今後のGoogle評価の対象になる可能性もあるので、ぜひ導入してみてください。
関 連 ブログで稼ぐ方法まとめトップへ





コメント