
ネット副業.comをスタートして1年7ヶ月が過ぎました。
最初は0に近いPV数でスタートしましたが、今では多い時で1日800~900PVほどのアクセスを集めています。
まだまだ弱小ですが、いろんな工夫をしてアクセスアップしているので、紹介して行きたいと思います。
ぜひ今後の参考にしてください。
ネット環境
CMS ワードプレス

ネット副業.comはワードプレスを使っています。
ワードプレスは内部SEOに優れ、たくさんのプラグインがあるので、とても便利です。
サーバー Xサーバー

Xサーバーは高機能なレンタルサーバーで、アクセスが集中してもエラーが起きにくいです。
さらに、Xサーバーに付属しているキャッシュ機能があり、ページ表示が速くなります。
ドメイン .com

.comは世界的に標準になっているドメインで信頼性の高いドメインです。
.jpの方が高級ですが、サイト名も.comを使っているので.comにしています。
テンプレート Simplicity

Simplicityは非常に優れた無料テンプレートです。
内部SEOにも優れ、カスタマイズもしやすく素晴らしいです。
SNSボタンも高速表示ボタンもあります。
関 連 賢威 vs Simplicity比較 おすすめテンプレートはどちらか
内部SEO
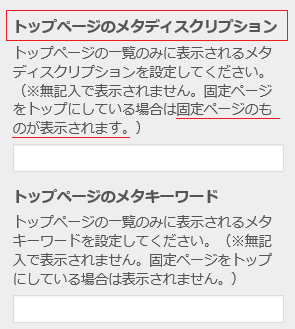
meta description(メタディスクリプション)

Simplicityは管理画面の 外観 > カスタマイズからタイトルのメタディスクリプションが設定できます。
記事のメタディスクリプションは抜粋から設定できます。
メタディスクリプションは検索ワードに引っかかる内部SEOとして重要なので、キッチリ設定しておきましょう。
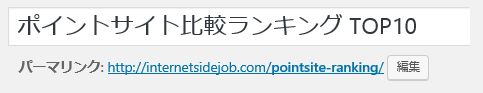
パーマリンク ローマ字URL

日本語URLか、ローマ字URLかは賛否両論ですが、日本語URLは検索ワードに強く、ローマ字URLはページ表示が軽くなります。
Googleでは、シンプルなURLの方が推奨されています。
ネット副業.comはローマ字URLにしています。
画像のalt属性
画像を貼る時に alt=”ここにキーワードを入れる” を付けて、画像説明の文字を入れます。
これもSEOにかかわるので、必ず書くようにしましょう。
ちなみに、リンクを貼るときの title=”キーワード” はあまりSEOに影響しないようです。
見出しタグ(hタグ)
記事を書く時は、必ず見出しタグを使い分けましょう。
h2やh3を数個出てくる程度で記事を書き、1記事600~1500文字くらいが適度のようです。
パンくずリスト

パンくずリストは画面上部に表示され、今のページの階層を示してくれます。
1つ上のページに行きたい時などに重宝され、サイトの利便性に貢献しています。
サイトマップ

サイトマップは目次のようなページです。
訪問者向けのサイトマップと、Google用のサイトマップの2種類を用意する必要があります。
訪問者向けサイトマップ(HTML形式)
関 連 Google XML Sitemaps(ワードプレス用プラグイン)
Google向けサイトマップ(XML形式)
関 連 PS Auto Sitemap(ワードプレス用プラグイン)
レスポンシブ・ウェブ・デザイン

スマホ表示のレスポンシブ対応はGoogleの評価になるので、必ず設定しておきましょう。
レスポンシブ対応のテンプレートを選ぶと自動的にスマホ表示になるので簡単です。
その他、内部SEOの参考ページです。
関 連 内部SEOを最適化する(設定編)
ページ表示を速くする
ページ表示を速くすることは離脱率を下げ、ユーザビリティーを高めます。
できるだけ速いページ表示を心がけると良いです。
このサイトでページの軽さがわかります。
添付画像を出来るだけ小さく
添付する画像はできるだけ小さく、最適化しましょう。
大きいと、ページ表示が遅くなります。
画像を圧縮してくれるプラグインもありますが、手作業で小さくした方が効果的です。
アイコンを画像ではなくCSSでつくる
ページ表示を速くするためには、画像の数を減らす必要があります。
アイコンは数が多いので、CSSでつくると良いです。
ソーシャルボタンを減らす or 非同期表示にする
SNSボタンは不必要なものは削りましょう。
高度ですが、非同期表示にするのが一番良いです。
カウントしないようにするだけで表示スピードがグッと速くなります。
JavaScriptを/bodyの直前にする
GoogleアナリティクスなどのJavaScriptを/headではなく、/bodyの直前にしてみましょう。
問題なければ、/bodyの直前の方が表示が速くなります。
余分なプラグインを減らす
プラグインはJavaScriptでできていることもあるので、減らした方がページ表示が速くなります。
できるだけシンプルなブログ・サイトにしましょう。
キャッシュ機能を付ける
ワードプレスなどはPHPを使っていて動的ページとなっているため、表示が少し遅くなります。
キャッシュ機能を使うと一時的な静的ページとなるため、表示が速くなります。
ワードプレスではプラグインもあり便利です。
その他、軽くする方法の参考ページです。
関 連 サイトを軽くする方法① サイトが重くなった時の対処法
外部SEO
外からの流入を増やす方法です。
ペナルティーとならないように注意しながら、自分で判断しましょう。
SNSボタン
![]()
みんなやっていることですが、SNSボタンを設置してFacebook・Twitter・はてブからの流入を増やす方法です。
ボタンを非カウントや非同期表示にすると、ページ表示が速くなります。
はてブ(はてなブックマーク)の登録
ソーシャルブックマークと呼ばれるはてなブックマークに登録しておきましょう。
有益な記事を書いて、たくさんのはてブされれば、爆発的なアクセスが見込めます。
サテライトブログ
自分でブログをつくり、サイトへのリンクを貼る方法です。
これも多くの人がやっている方法で、なかなかのアクセスアップになります。
SNSへの自動投稿
ワードプレスのプラグインで、Twitterなどへの自動投稿してくれる便利なものがあります。
一定のアクセスが見込めるため、これも重宝していますが、サイト表示が少し遅くなります。
関 連 WP to Twitter
ブログサークル
ブログ向けのSNSです。
意外とアクセスが見込め、はてブをやってくれる人もいます。
関 連 ブログサークル
ディスプレイ広告

有料広告で、現在やろうとしているところです。
審査もあるので、登録まで一苦労です。
その他、外部SEOの参考ページです。
関 連 外部SEOでアクセスアップする方法(グレー・ブラックあり)
まとめ これからも追及して行きます
今までは記事を書くことや、サイトの表示を速くすることに力を入れてきました。
今後は、記事を書くことの他に、外部からの流入方法をより追及して行きたいと思っています。
直近の目標は1日1,000PVですが、より多くの人に見てもらえるサイトを目指していきます。





コメント