
ウェブサイトをカスタマイズして行くと、どんどんサイトが重くなってきます。
サイトが重くなっては離脱率が高くなってしまうので、軽く快適なサイトをつくりましょう。
サイトが軽くなれば、とても見やすくなりますよ。
ワードプレスを使っている人は必見です。
目次
まずはサイトの重さをチェック

さて、まずはサイトの重さをチェックしましょう。
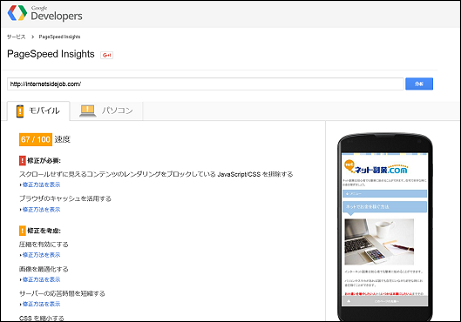
GoogleからPageSpeed Insightsという重さチェックのサイトがあります。
他に有名なサイトでGTmetrixというサイトもあります。
関 連 GTmetrix
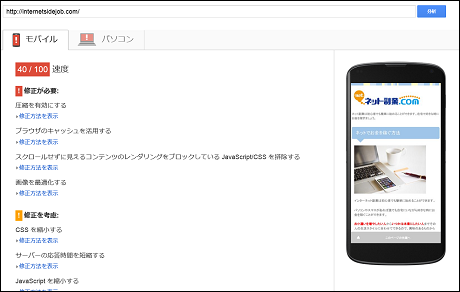
ちなみにネット副業.comは改善前はこんな感じです。

40/100(!修正が必要)
60/100だと軽いサイトのようです。
プライグインを削除・軽くする
ワードプレスの人は、プラグインを削除・編集することによって軽くしましょう。
このプラグインがおすすめです。
関 連 P3 – Plugin Performance Profiler
P3 – Plugin Performance Profilerはプラグインの重さをチェックするプラグインです。
使う時だけ有効化すると良いと思います。
ちなみに当サイトは…
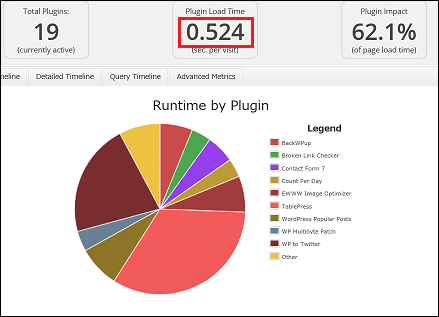
プラグインのロードタイムが0.5秒かかっています。
TablePressが1番負荷をかけています。
今回はTablePressを軽くし、次に負担のかかっているWP to Twitterを削除したいと思います。
関 連 TablePressのサイト負担を減らして軽くする方法
【改善前】0.524秒

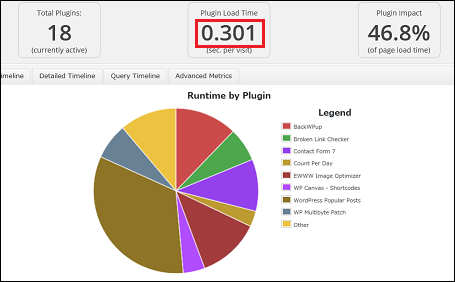
【改善後】0.301秒

ロードタイムが0.3秒になりました!
画像を適切なサイズにする
画像ファイルはページ表示に大きく影響するので、できるだけ小さくして適切なサイズにしましょう。
1つずつ適切なサイズにリサイズするのが一番良いですが、圧縮ソフトを使うのが簡単です。
関 連 Compressor.io
ワードプレスのプラグインでも圧縮ソフトがあります。
サーバーのキャッシュ機能をつかって高速化する
最後にサーバーのキャッシュ機能をつかってサイトを高速化します。
ワードプレスは、データベースからコンテンツを取ってきて、動的にページをつくる仕組みをとっているため、静的なページを表示するのと比べると大幅に遅くなります。
そこでキャッシュ機能によって動的にページをつくる工程を省略し、静的なページとして表示することで、大幅に表示速度を改善することができます。
エックスサーバーの人はFastCGIとmod_pagespeedという機能を紹介します。
その他の人はワードプレスのキャッシュ系プラグインを使いましょう。
有名どころのプラグイン
- W3 Total Cache
- WP Super Cache
このあたりが有名なキャッシュ系プラグインです。
ここで注意しておきたいのが、キャッシュ系プラグインは一度削除すると、サイトがグチャグチャになってしまう可能性があります。
それは、プラグインを導入した時にサーバーのデータベースが書き換えられるため、プラグインを削除する時にデータベースも変更しないとサイトがおかしくなってしまうためです。
導入の時は、しっかりと調べた上で行ないましょう。
初心者は一度導入したプラグインを削除しないようにするのと、何かあったときのためにPHPやデータベースの勉強をするのもおすすめです。
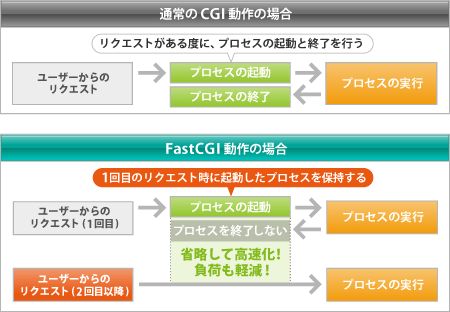
FastCGI (エックスサーバー向け)

エックスサーバー向けのキャッシュ機能です。
エックスサーバーから高速化することができます。
関 連 FastCGIについて
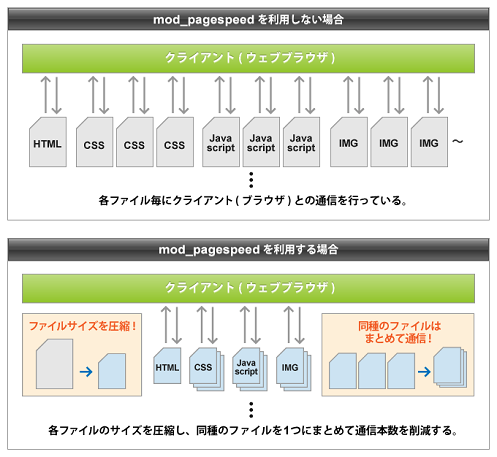
mod_pagespeed (エックスサーバー向け)

mod_pagespeedはGoogleにより開発された拡張モジュールを使用して、ウェブサイトの表示速度を向上させる機能です。
これは本当に速くなります。
これをすべて行なうと、当サイトだとこのような結果となりました。

67/100 (修正前:40/100)
ただ、mod_pagespeedを導入すると、サムネイルやヘッダーの画像がぼやけて見にくくなります。
サイトの軽さが弱くなりますが、画像だけはっきり映るようにしたいと思います。
mod_pagespeedの画像をはっきり映るようにする方法
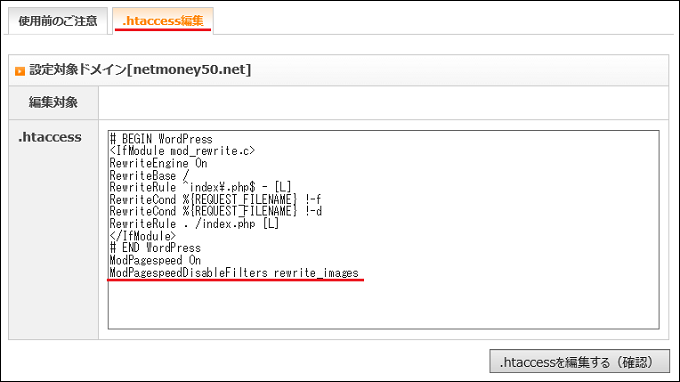
mod_pagespeedを導入すると.htaccessが書き換えられ
ModPagespeed On
というコードが追加されます。
この”ModPagespeed On”の下に
ModPagespeedDisableFilters rewrite_images
というコードを追加しましょう。

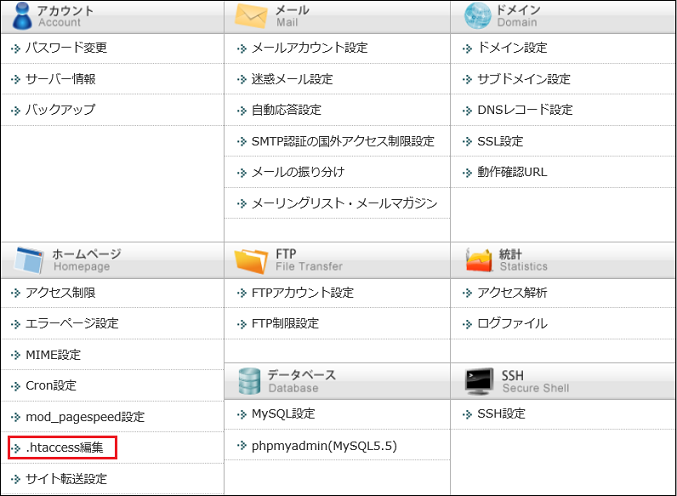
エックスサーバーの.htaccess編集から入ります。

.htaccess編集から、ModPagespeedDisableFilters rewrite_imagesを追加しましょう。
これで画像もはっきりして、快適なサイトになります。
ぜひ参考にしてください。
次はさらにサイトを軽くし、高速表示する方法を紹介します。





コメント